Cara Simple Dan Mudah Membuat Sitemap Daftar Isi Otomatis Pada Blogger
FIAN PANIC - Cara Simple Dan Mudah Membuat Sitemap / Daftar Isi Otomatis Pada Blogger, Di Blogspot atau Blogger terdapat feed yang
bisa digunakan sebagai sitemap ataupun daftar isi. Cara membuat daftar isi atau
sitemap tersebut sangat mudah atau gampang, yaitu dengan menempelkan sedikit
kode javascript ke halaman (page) ataupun postingan, dan tentunya dengan
memanfaatkan feed atau RSS dari blog yang bersangkutan.
Apabila anda menginginkan daftar isi atau sitemap yang memiliki scroll di samping kanan anda harus menambahkan sedikit kode di awal dan di akhir (antara kode utama). Jadi jika digabungkan kodenya akan terlihat seperti berikut:
Pembuatan sitemap atau daftar isi secara otomatis pada artikel Cara Simple Dan Mudah Membuat Sitemap / Daftar Isi Otomatis Pada Blogger ini ditujukan
untuk pengunjung blog kita, bukan untuk robot Google. Platform blog yang
dimaksud di sini adalah Blogger bukan Wordpress, Tumblr, dan platform blog
lainnya. Blogger memberikan fasilitas untuk membuat sitemap dengan begitu mudah
dan secara otomatis.
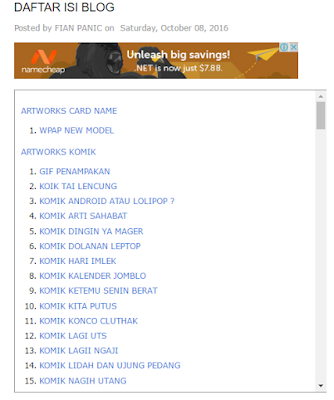
Gambar 1. Contoh Laman
Sitemap Pada
]
Berikut cara membuat sitemap / daftar isi otomatis di Blogger :
- Masuk ke akun blogger
- Pilih menu 'Laman'
- Buat laman baru (Klik tombol 'Laman baru' > 'Laman kosong')
- Pilih mode 'HTML'
- Beri judul Daftar Isi atau Sitemap (judul terserah anda)
- Masukkan kode utama sebagai berikut
<script
style="text/javascript"
src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script
src="https://fianpanic.blogspot.co.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
- Ganti kode 'ardilas.com' di atas dengan alamat blog anda
- Publikasikan
Daftar Isi / Sitemap Ber-scroll
Apabila anda menginginkan daftar isi atau sitemap yang memiliki scroll di samping kanan anda harus menambahkan sedikit kode di awal dan di akhir (antara kode utama). Jadi jika digabungkan kodenya akan terlihat seperti berikut:
<div
style="background-color: #dde1e3; border: 1px solid #999999; height: 100px; overflow: auto; padding: 10px; width: 100%px;">
<script style="text/javascript" src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="https://fianpanic.blogspot.co.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
<script style="text/javascript" src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="https://fianpanic.blogspot.co.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
Nilai '100' pada
'height' bisa dirubah sesuai dari panjang daftar isi yang
diinginkan. Jangan lupa ganti kode 'https://fianpanic.blogspot.co.id/' di atas dengan alamat blog
anda, seperti itulah sekirannya

Post a Comment for "Cara Simple Dan Mudah Membuat Sitemap Daftar Isi Otomatis Pada Blogger"
Terima kasih Brot.. telah membaca artikel di atas, kalau boleh dibantu tolong berikan komentar yang relevan sesuai dengan topik pembahasan artikel di atas.
Terima kasih atas kunjunganya brot,,, #fianpanic #etdah :V